Kas ir HTML e-pasts?
!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
a:link {
color: #0000EE;
text-decoration: none;
}
a:visited {
color: #551A8B;
}
Nē, šis nav nejaušas pārkopēšanas rezultāts, un kaķis šoreiz nestaigāja pa tastatūru. Tas ir piemērs tam, kāda veida tekstu satur e-pasta HTML kods (un konkrētāk, šīs ir jūsu e-pasta koda pirmās rindiņas). Pirms mēs iedziļināmies iespējamās problēmas, kas var rasties, kodējot e-pastus, īsi izskaidrosim šī temata būtību. HTML apzīmē hiperteksta iezīmēšanas valodu, un HTML e-pasts ir tāds e-pasts, kas izveidots ar pielāgotu formatējumu, t.i., programmēts tādā veidā, kas nodrošina vairāk satura opciju nekā vienkārša teksta e-pasts. Runājot par to, kā tas ir izveidots, jāuzsver, ka e-pasta kodēšana un interneta mājaslapas programmēšana nav viens un tas pats — lai gan šīs divas lietas bieži tiek jauktas viena ar otru. Web programmēšana ir pieņēmusi tīmekļa standartus, kurus atbalsta visas mūsdienu pārlūkprogrammas. Savukārt e-pasta programmēšana nav paredzēta tikai galddatoriem, tālruņiem vai planšetdatoriem, bet ir pieejams arī plašs lietojumprogrammu klāsts, ko jūsu e-pasta saņēmēji izmanto, lai atvērtu jūsu e-pastus. Tas nozīmē, ka nav viena standarta veida, kā rakstīt kodu visām šīm ierīču un lietotņu variācijām. Citiem vārdiem sakot, kas der vienam variantam, neder otram.
HTML sniegtās iespējas e-pastu mārketingam
Skaidrs, ka HTML e-pasts sniedz jums lielāku kontroli pār dizainu, un jūs varat izveidot vizuāli pievilcīgus e-pasta ziņojumus, kas atbilst jūsu zīmolam. Izmantojot dažādus HTML tagus kodā, varat, piemēram, pielāgot krāsu, fona izskatu, dažādus attēlus un daudz ko citu. Šos tagus nevajadzētu sajaukt ar tagiem, ko izmantojat, lai vienkāršotu savus uzdevumus un atšķirtu dažādas kampaņas un e-pastus. Bet šeit ir saraksts ar visievērojamākajām priekšrocībām, kas rodas, izmantojot HTML valodu jūsu e-pastos:
- E-pastam varat pievienot pielāgotus attēlus, fotoattēlus, krāsu toņus, diagrammas, saites, aptaujas un daudz ko citu.
- Ja tas tiek darīts pareizi, HTML e-pasts kļūst nepārprotami piesaistošāks un vizuāli patīkamāks.
- Katra e-pasta noformējumu ir iespējams izveidot tā, lai tas runātu jūsu zīmola valodā.
- Savās pielāgotajās HTML formās varat pievienot pielāgotus laukus un slēptus parametrus.
- Atšķirībā no vienkārša e-pastiem, kuros izmantots vienkāršs teksts, HTML e-pasta veiktspēju var izsekot, izmantojot kodu, kas uzrauga lejupielādētos attēlus, kad e-pasts tiek atvērts.
- Mobilajām ierīcēm pielāgots dizains nodrošina, ka jūsu HTML e-pasta ziņojumi būs viegli apskatāmi arī viedtālruņos un planšetdatoros.
- Lai gan e-pasta pakalpojumu sniedzēji piedāvā lieliskus vizuālos redaktorus, dažreiz jums ir jāiziet no ierastās vides un savai veidnei jāizveido ļoti specifiski pielāgojumi, kas, iespējams, netiek atbalstīti vizuālajā redaktorā. Izmantojot HTML, ir viegli rediģēt vai pievienot jaunu kodu un ieviest šādas izmaiņas. Tas ir īpaši svarīgi, ja cenšaties novērst kaitinošas renderēšanas problēmas!

Avots: Freepik
Iespējamie HTML lietošanas trūkumi
Jā, HTML sniedz daudz iespēju, kā likt jūsu e-pastiem runāt jūsu zīmola valodā. Taču vēl joprojām attiecībā uz e-pasta mārketingu un programmēšanu nav iespējams darboties pilnīgi brīvi. Daudzi e-pasta klienti neatbalsta dažādas tīmekļa lapās redzamās HTML satura opcijas, jo tie netiek tik bieži atjaunoti kā tīmekļa pārlūkprogrammas.
- Daudzi e-pasta klienti neatbalsta pielāgotus fontus un videoklipus (abi apskatīti tālāk).
- Fona attēliem un GIF arī var pietrūkt pietiekama atbalsta no dažādiem e-pasta klientiem.
- Ja ir ļoti svarīgi, lai e-pasts sasniegtu adresātu noteiktā brīdī, var rasties problēmas ar HTML e-pastu tā tehniskā rakstura dēļ.
- HTML kods var kļūt “smagnējs” un “grūti apstrādājams”, un tas var izraisīt jūsu e-pasta ziņojumu nenonākšanu iesūtnē.
- HTML kļūdas var būt sarežģīti novērst — piemēram, pazaudēts beigu tags var izraisīt daudzas e-pasta renderēšanas problēmas, un var paiet zināms laiks, lai to atrastu kodā.
Veidojot HTML e-pastu, jums jāņem vērā arī tie HTML elementi, kas ir bloķēti vai nedarbojas gandrīz nevienā izplatītā e-pasta klientā. Šie ir:
- JavaScript. Šī valoda ir tīmekļa lapu programmēšanas standarts, taču mārketinga e-pastiem tā galvenokārt tiek bloķēta drošības apsvērumu dēļ.
- iFrame. Saīsinājums no "ievietotiem rāmjiem". Neskatoties uz to, ka tas ir viens no vecākajiem HTML tagiem, e-pasts to uzskata par neuzticamu, jo tas satur skriptus. Tāpēc to bloķē lielākā daļa e-pasta klientu.
- Iegulti mediju faili. Lai gan videoklipus atbalsta arvien vairāk e-pastu klientu, tas joprojām nav salīdzināms ar videoklipu atbalstu universālo web lapu vidē. Tātad, pat, ja var mēģināt iegult mediju failus e-pastā, visticamāk vairumā e-pastu klientu tas nestrādās, kā plānots. Ne tikai tas — jums vienmēr ir jādomā par e-pastu piegādes iespējām un jāpārbauda, vai kodā iegultie mediju faili neliek jūsu e-pastam nonāk surogātpasta mapītē.
- HTML formas. Formu mērķis ir iegūt atbildes, nevis tikai atklāt lasītājiem, kas jūs mulsina. Tāpēc jums ir jābūt pārliecinātam, ka jūsu anketa ir strādā. Ja jūsu abonenti lieto dažādus e-pasta klientus, tas var radīt lielu apjukumu, jo dažās iesūtnēs jūsu anketa var būt redzama, taču atbildes tajās nevar ierakstīt. Tā vietā, lai izmantotu HTML formu, mēģiniet pārvilināt savus lasītājus uz galveno lapu vai mājaslapu, kurā atrodas jūsu anketa.
Problēma ar videoklipiem mārketinga e-pastos
Tā kā šī ir īpaši aktuāla tēma mārketinga vidē, tad vairāk pievērsīsimies video izmantošanas iespējām (un jēgai) e-pasta mārketingā.
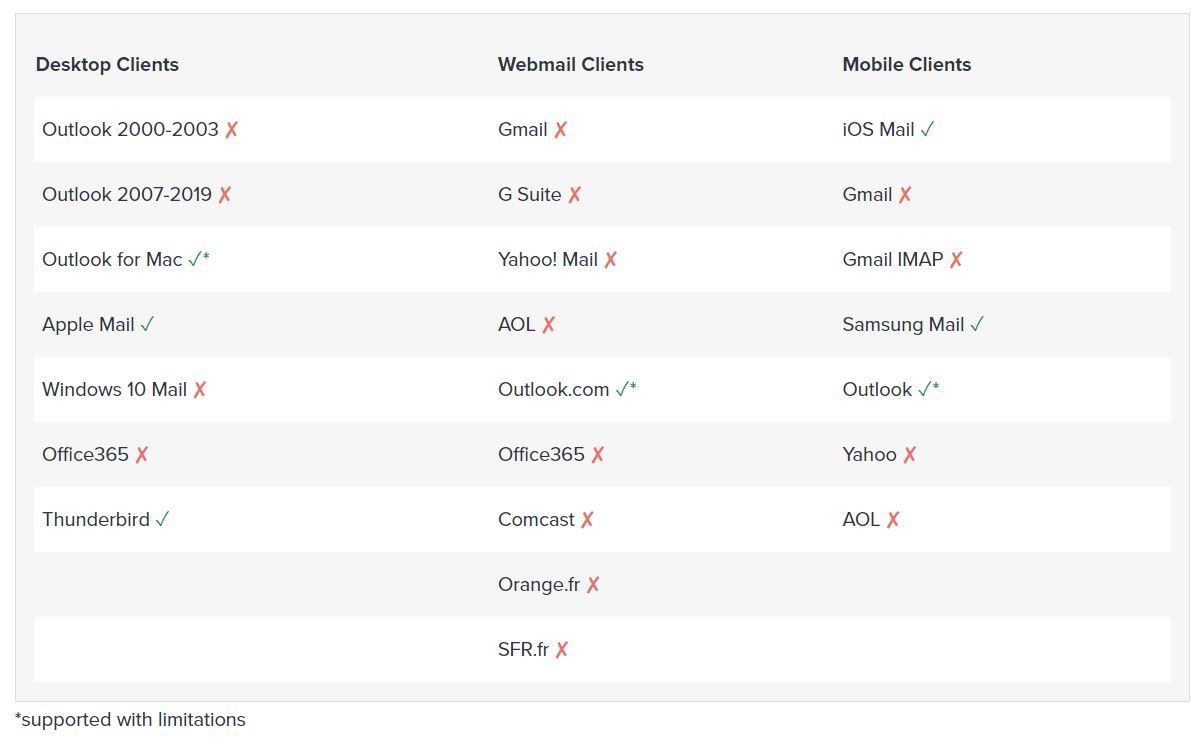
Tālāk esošajā attēlā varat redzēt, kuri e-pasta klienti atbalsta iegulta video pievienošanu e-pastam:

Avots: Litmus
Jā, mums arī radās zaudējuma sajūta, skatoties uz šo tabulu. Taču diemžēl sarkanie krusti ir pašreizējā realitāte, kas jāņem vērā, sapņojot par perfektu e-pastu un video, lai uzlabotu mūsu e-pasta mārketinga kampaņas.
Iegultais video
E-pasta mārketingā iegultais video apzīmē video, kas tiek pievienots mārketinga e-pastam, izmantojot HTML kodu. Kā redzams no iepriekšējās tabulas, lielākā daļa jūsu abonentu to nevarēs redzēt viņu e-pasta klienta iestatījumu dēļ.
Otrkārt, lielākajā daļā e-pastu klientu tiks noņemta koda daļa, kurā ir pievienots iegultais video (uzskatot to par ļaunprātīgu skriptu, e-pasta klientos ir atspējots “” tags).
Salīdzināsim dažādas e-pastu platformas, piemēram, Smaily un Mailchimp. Tā ir taisnība, ka Mailchimp un dažas citas platformas piedāvā alternatīvu risinājumu savā fontu redaktorā (ko pašlaik var izdarīt tikai manuāli Smaily pusē). Tie ļauj e-pastu izsūtnē iekļaut video saiti, tad tiek ģenerēts tā ekrānuzņēmums un aiz tā tiek pievienota saite uz videoklipu. Mailchimp neļauj pievienot daļu iegultā kodu tieši HTML, automātiski to noņemot. Video iegulšana Smaily platformā nedarbojas, jo Smaily fontos tai nav atbalsta (tas ir, platformā nav video elementa). HTML elements ļauj teksta bāzē ievietot paša radītu kodu, taču drošības apsvērumu dēļ to noņem vai nu Smaily, vai e-pasta klients, kā minēts iepriekš.
Lai arī cik apgrūtinoši tas šķistu, video pievienošana tieši e-pasta ziņojumā nemaz nav tik noderīga, kā sākotnēji varētu šķist, un tam var būt dažas negatīvās puses.
Kāpēc jums vajadzētu izvairīties no iegultā video
Videoklipa pievienošana e-pasta ziņojumam ir slikta ideja, jo, ja videoklips ir e-pastā, tas ierobežo iespēju tālāk mijiedarboties ar lietotāju. Tas nozīmē, ka cilvēkiem, kuri ir ieinteresēti skatīt videoklipu, nav jādodas uz noderīgu piezemēšanās lapu vai sociālo mediju lapu. Ja video pievienosiet šajās lapās, dosiet cilvēkiem lielāku stimulu veikt papildu darbības, piemēram, reģistrēties kampaņai vai sekot savai sociālo mediju lapai. Turklāt atkarībā no izvietojuma var gadīties, ka pat tad, ja videoklips darbojas adresāta iesūtnē, tas aizēno jūsu e-pasta faktisko ziņojumu, citus esošos attēlus un, kas vēl svarīgāk, abonents var nepamanīt jūsu CTA.
Rakstība: lietojiet atbalstītos fontus
Vēl viens elements, kam jāpievērš lielāka uzmanība, ir fonts. Diemžēl fonti e-pastā ir vairāk ierobežoti nekā web dizainā. E-pasta klientiem, piemēram, Gmail un Outlook, ir ierobežots displeja fontu atbalsts. Tāpēc e-pastu izsūtnē varat izmantot tikai pamata starpplatformu fontus.
Lūk, daži fonti, ko var droši lietot:
Fonti bez serifiem: Arial, Helvetica, Verdana, Geneva, Lucida.
Serifu fonti: Times New Roman, Georgia.
Monospace fonti: Courier, Courier New.
Šos fontus varat izmantot arī veidojot Smaily veidni.
.jpeg)
Avots: Freepik
Kā pārsūtīšana var “salauzt kodu”
Papildus iepriekš aprakstītajam, vēlamies atsevišķi apskatīt arī ziņojumu pārsūtīšanu no Outlook un citām pastkastēm. Kā jau varējāt nojaust, katrs e-pasta klients atveido e-pastus atšķirīgi, un, kad abonents nolemj pārsūtīt jūsu e-pastu, daži e-pasta klienti maina pārsūtītā ziņojuma kodu.
Koda maiņa var nozīmēt:
- Dažu HTML elementu noņemšanu.
- Oriģinālā HTML koda “iepakošanu” pārsūtītajā HTML blokā.
- Papildus klašu pievienošanu jūsu kodam.
Diemžēl ļoti maz, ko var darīt, lai pilnībā novērstu dizaina izmaiņas, kad jūsu vēstule tiek pārsūtīta. Vienkārši nav iespējams pārbaudīt, vai e-pasta klients maina jūsu kodu.
Tātad – kā izveidot veiksmīgu HTML e-pastu?
Mēs apskatījām vairākas lietas, kas var noiet greizi ar HTML e-pastu. Bet ko darīt, lai jūsu e-pasts darbotos un būtu patīkami skatāms ikvienam abonentam, kurš izmanto e-pasta klientu? Mēs sniegsim jums dažus ieteikumus.
- Attēli e-pastos. Noteikti pievienojiet e-pasta grafikai platuma un augstuma atribūtus, lai novērstu iespējamās attēla renderēšanas problēmas.
- Attēla - teksta attiecība. Atcerieties nepārslogot savu e-pastu ar pārmērīgi lielu attālu un līdzīga satura apjomu. Tas ne tikai apgrūtina skatītāja acis, bet arī palielina tehnisku problēmu iespējamību, piemēram, nokļūšanu surogātpasta mapē. Tāpēc noteikti ievērojiet e-pastā ieteicamo teksta un attēla attiecību.
- E-pasta kods. Saglabājiet HTML e-pasta kodu tīru un vienkāršu. Ārējo stilu lapu vai iegulto stilu tagu vietā izmantojiet iekļautos CSS stilus, jo daži e-pasta klienti ārējos failus var neņemt vērā. Turklāt izkārtojumam izmantojiet tabulas, lai nodrošinātu konsekventu renderēšanu dažādos e-pasta klientos. Validējiet savu HTML kodu, lai nodrošinātu, ka tajā nav kļūdu un tas atbilst e-pasta kodēšanas paraugpraksei.
- Video e-pastā. E-pasta klientu saderības problēmu dēļ neieguljiet videoklipus tieši savā e-pastā. Tā vietā izmantojiet sīktēlu, kas novirza uz videoklipu, kas augšuplādēts tādā platformā kā YouTube vai Vimeo. Tādā veidā jūsu abonenti var noklikšķināt uz sīktēla un skatīties videoklipu savā pārlūkprogrammā, izvairoties no iespējamām renderēšanas problēmām. Varat arī pievienot saiti uz videoklipu savā Facebook lapā – tādējādi jūs varētu arī iegūt vairāk sekotāju savā sociālo tīklu kontā.
- E-pasta fonti. Izmantojiet, t.s., web-safe fontus, lai nodrošinātu, ka jūsu teksts tiek pareizi parādīts visos e-pasta klientos. Ja joprojām vēlaties izmantot pielāgotu fontu, iekļaujiet rezerves web-safe fontu CSS kodā, lai nodrošinātu, ka jūsu e-pasts joprojām ir lasāms pat tad, ja pielāgoto fontu neizdodas ielādēt.
- Rezerves variants. Vienmēr iekļaujiet sava e-pasta vienkāršā teksta versiju, lai to parādītu adresātiem, kuriem nav iespējas skatīt HTML e-pasta ziņojumus vai vēlas lasīt vienkārša teksta e-pastus. Turklāt pārliecinieties, ka jūsu e-pasts ir pielāgots mobilajām ierīcēm, jo ievērojama daļa adresātu atver e-pastus savās mobilajās ierīcēs.
- Pareizās platformas izvēle. Ir dažādas e-pasta mārketinga programmas, un katra no tām vēstules veido atšķirīgi. Pat ja dažu pakalpojumu sniedzēju e-pasta ziņojumi var izskatīties labi, tas var arī nozīmēt, ka, lai to panāktu, ir veikti kompromisi, piemēram, ierobežota fontu rediģēšana, atbalsts e-pasta klientiem vai fonta "vieglums". Smaily ir izmantojis vispārīgu pieeju būt pēc iespējas elastīgākiem, vienlaikus strādājot ar pēc iespējas vairāk dažādu galddatoru, tīmekļa un mobilo e-pasta klientu (tostarp vecākiem).
- Testēšana! Vienmēr atcerieties pārbaudīt savu e-pastu dažādos e-pasta klientos un ierīcēs, pirms nosūtāt to saviem abonentiem, lai konstatētu iespējamās problēmas un veiktu nepieciešamās korekcijas.

Avots: Freepik
Noslēgumā
Lai izveidotu veiksmīgu HTML e-pastu, ir jāpievērš uzmanība dažādiem aspektiem, piemēram, grafikai, attēliem, kodam, videoklipiem, fontiem un citiem elementiem. Ievērojot labo praksi, optimizējot savu e-pastu dažādiem e-pasta klientiem un ierīcēm, un izvēloties platformu, kas ļauj to veiksmīgi paveikt, jūs varat nodrošināt pozitīvu lietotāja pieredzi un uzlabot savas e-pasta kampaņas veiksmes iespējas. Laimīgu HTML veidošanu!


